Membuat Widget Postingan Terbaru di Blog Keren dengan Animasi
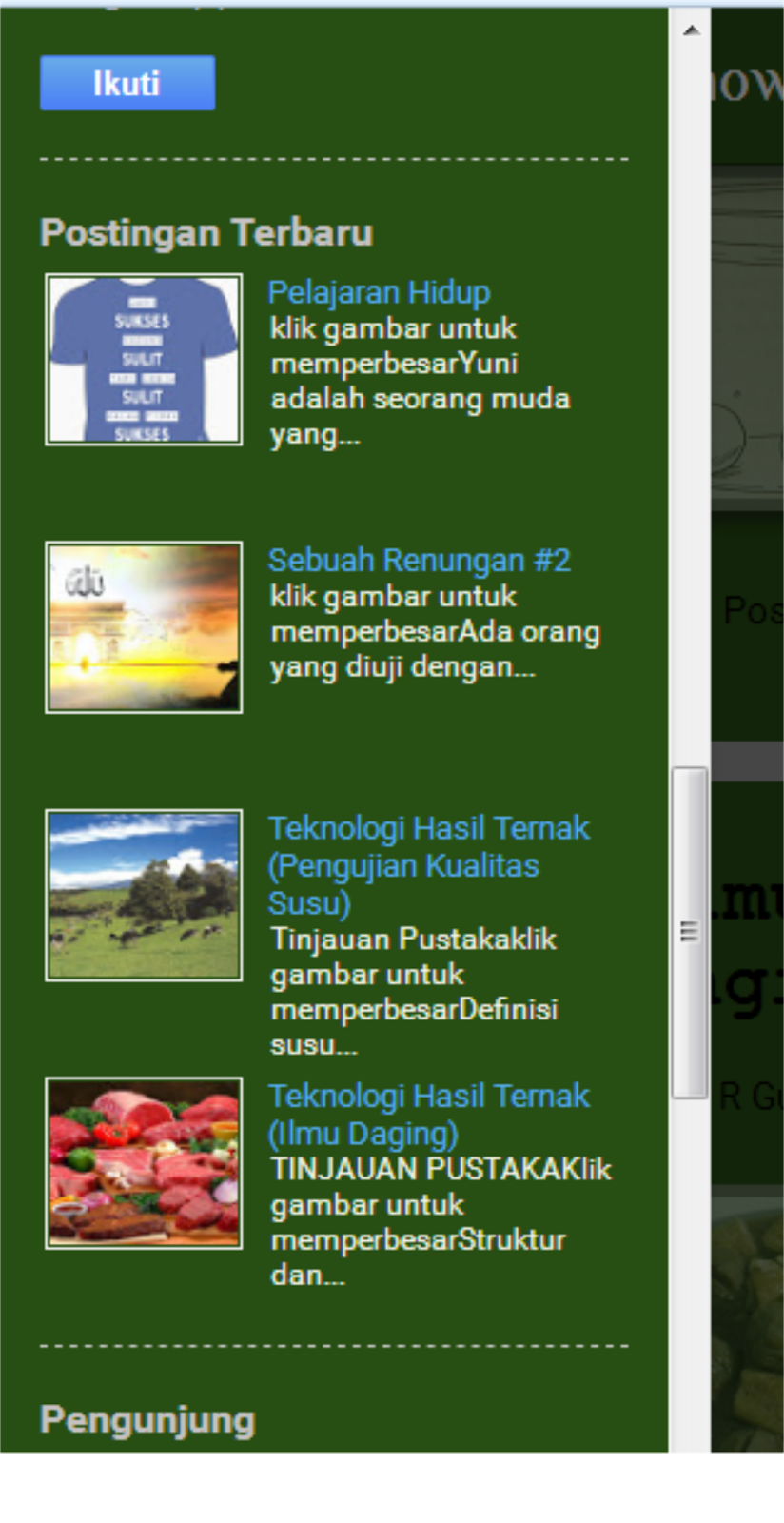
Pada postingan kali ini saya akan membagikan bagaimana cara membuat widget postingan terbaru dengan animasi sehingga tidak akan memakan banyak tempat pada template sobat sekalian karena yang ditampilkan bisa bergantian dengan penyesuaian sesuai dengan keinginan sobat sekalian. widget postingan terbaru akan berbentuk seperti ini :
tanpa berlama lagi langsung saja ini tutorial cara membuatnya, yang pasti setelah sobat login pada akun blogger sobat masing-masing :
1. klik bagian template
2. kemudian klik tambahkan widget
3. lalu pilih HTML/JavaScript seperti gambar ini :
4. setelah itu akan muncul jendela baru seperti ini :
5. setelah muncul jendela seperti diatas makan kopikan kode HTML di bawah ini dan letakkan pada bagian konten :
keterangan kode di atas: (kode tersebut dapat diganti sesuai dengan keinginan sobat, menyesuaikan dengan tamplate blog sobat)
 |
| klik gambar untuk memperbesar |
1. klik bagian template
2. kemudian klik tambahkan widget
3. lalu pilih HTML/JavaScript seperti gambar ini :
 |
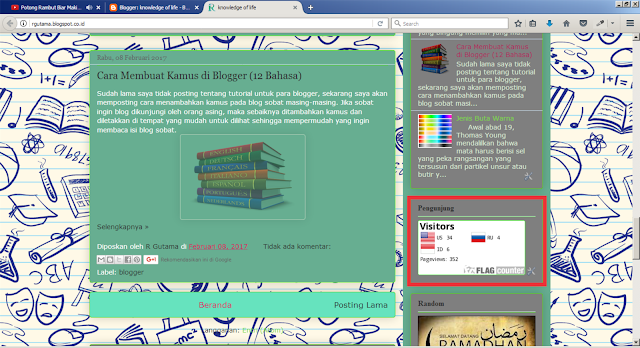
| klik gambar untuk memperbesar |
 |
| klik gambar untuk memperbesar |
<style type="text/css">
#rp_bsu_img{height:400px;overflow:hidden;border:solid 0px #585858;padding:1px 5px 14px 1px;background-color:none;}
#rp_bsu_img ul{list-style-type:none;margin:0;padding:0}
#rp_bsu_img li{border:0; margin:0; padding:0; list-style:none;}
#rp_bsu_img li{height:100px;padding:1px;list-style:none;}
#rp_bsu_img a{color:#55acee;}
#rp_bsu_img .news-title{display:block;font-weight: !important;margin-bottom:5px;font-size:13px;}
#rp_bsu_img .news-text{display:block;font-size:12px;font-weight:normal !important;color:#F3F3E5;text-align:; margin-left:90px; padding bottom:20px;}
#rp_bsu_img img{float:left;margin-right:10px;padding:1px;border:solid 1px #f5f5f5;width:75px;height:65px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="http://yourjavascript.com/77161122610/bsurecentpost.js"></script>
<script type="text/javascript">
var speed = 1000;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_bsu_img">
<script style="text/javascript">
var numposts = 10;
var numchars = 60;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul>
6. kemudian klik simpan dan selesai.#rp_bsu_img{height:400px;overflow:hidden;border:solid 0px #585858;padding:1px 5px 14px 1px;background-color:none;}
#rp_bsu_img ul{list-style-type:none;margin:0;padding:0}
#rp_bsu_img li{border:0; margin:0; padding:0; list-style:none;}
#rp_bsu_img li{height:100px;padding:1px;list-style:none;}
#rp_bsu_img a{color:#55acee;}
#rp_bsu_img .news-title{display:block;font-weight: !important;margin-bottom:5px;font-size:13px;}
#rp_bsu_img .news-text{display:block;font-size:12px;font-weight:normal !important;color:#F3F3E5;text-align:; margin-left:90px; padding bottom:20px;}
#rp_bsu_img img{float:left;margin-right:10px;padding:1px;border:solid 1px #f5f5f5;width:75px;height:65px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="http://yourjavascript.com/77161122610/bsurecentpost.js"></script>
<script type="text/javascript">
var speed = 1000;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_bsu_img">
<script style="text/javascript">
var numposts = 10;
var numchars = 60;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul>
keterangan kode di atas: (kode tersebut dapat diganti sesuai dengan keinginan sobat, menyesuaikan dengan tamplate blog sobat)
 |
| klik gambar untuk memperbesar |
height ➞ ketinggian kolom, dapat diatur sesuai dengan keinginan sobat, menyesuaikan dengan tamplate
width ➞ lebar kolom
border ➞ merupakan garis pembatas, terdapat 3 komponen didalamnya : (solid) merupakan jenis garis dapat digantikan dengan (dashed, dotted, double, atau yang lainnya), (5px) adalah ketebalan garis, (#585858) merupakan kode warna pada garis pembatas warna.
padding ➞ adalah jarak dengan komponen lain pada sisi dalam.
margin ➞ merupakan jarak untuk komponen lain pada bagian luar.
color ➞ adalah warna huruf.
background ➞ merupakan warna background
font-weight ➞ merupakan ketebalan huruf dapat diisikan dengan normal bold atau dengan satuan seperti 10px.
font-size ➞ adalah ukuran huruf.
pada bagian javascrip :
var numposts ➞ adalah jumlah total halaman terbaru yang ingin ditamilkan.
var numchars ➞ adalah jumlah karakter yang muncul setiap postingan terbaru yang ingin dimunculkan pada widget.
width ➞ lebar kolom
border ➞ merupakan garis pembatas, terdapat 3 komponen didalamnya : (solid) merupakan jenis garis dapat digantikan dengan (dashed, dotted, double, atau yang lainnya), (5px) adalah ketebalan garis, (#585858) merupakan kode warna pada garis pembatas warna.
padding ➞ adalah jarak dengan komponen lain pada sisi dalam.
margin ➞ merupakan jarak untuk komponen lain pada bagian luar.
color ➞ adalah warna huruf.
background ➞ merupakan warna background
font-weight ➞ merupakan ketebalan huruf dapat diisikan dengan normal bold atau dengan satuan seperti 10px.
font-size ➞ adalah ukuran huruf.
pada bagian javascrip :
var numposts ➞ adalah jumlah total halaman terbaru yang ingin ditamilkan.
var numchars ➞ adalah jumlah karakter yang muncul setiap postingan terbaru yang ingin dimunculkan pada widget.



Comments
Post a Comment