Cara Membuat View Counter Pengunjung dengan HTML/JavaScript
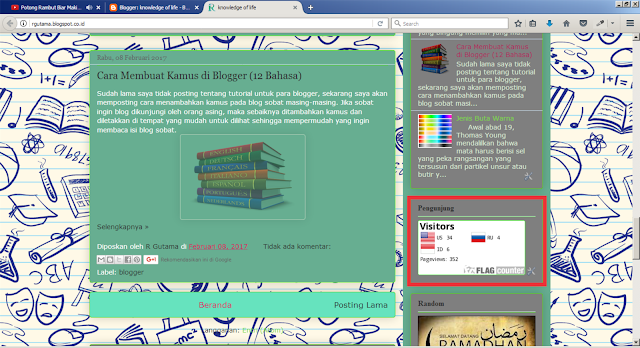
membuat penghitung pengunjung agar para pengunjung blog dapat mengetahui seberapa banyak viewer yang mengunjungi blog sobat dan berasal dari negara mana. View counter akan berbentuk seperti ini : (yang dikotak warna merah)
Begini cara untuk membuat nya (tentunya setelah sobat login pada blog sobat masing-masing) :
1. kunjungi halaman web ini Flag Counter
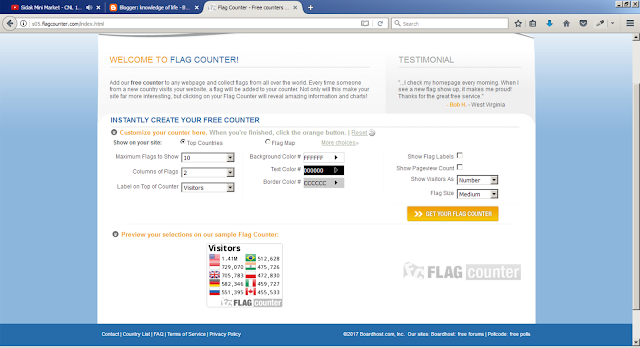
2. setelah mencul jendela baru seperti ini :
maka isikan sesuai dengan selera sobat.
ket : Show on your site : Top countrie : negara terbanyak yang mengunjungi blog sobat
Flag Map : berdasarkan peta
Maximum Flag to Show : jumlah berndera maksimal yang akan tampil
Columns of Flags : Jumlah kolom yang akan ditampilkan (dapat disesuaikan dengan lebar widget pada blog sobat)
Label on Top Counter : judul pada bagian atas counter
Background Color : warna background
Text Color : warna text
Border Color : warna garis pembatas
Show Flag Label : mencantumkan label inisial negara di samping bendera
Show Pageview Count : mencantumkan total jumlah viewer
Show visitor as : menghitung pengunjung berdasarkan jumlah angka atau persentase
Flag Size : ukuran bendera
Preview your selection on our simple flag counter : menampilkan contoh yang telah sobat atur.
3. kemudian klik GET YOUR FLAG COUNTER, ketika muncul pop up, klik skip saja.
4. setelah jendela baru muncul maka copykan kode HTML pada kotak (Code for website (HTML))
5. lalu masuk ke tata letak pada blog sobat seperti ini :
6. kemudian klik tambah gadget
7. lalu pilih HTML/JavaScript
8. setelah muncul jendela seperti ini :
9. paste kan saja code HTML yang tadi di copykan
10 sesuaikan letaknya sesuai dengan yang sobat sukai, dan terapkan pada blog sobat.,
11. selesai
demikian cara membuat view counter pengunjung dengan html/javascript, semoga bermanfaat dan terimakasih....
 |
| Klik untuk memperbesar |
Begini cara untuk membuat nya (tentunya setelah sobat login pada blog sobat masing-masing) :
1. kunjungi halaman web ini Flag Counter
2. setelah mencul jendela baru seperti ini :
 |
| Klik untuk memperbesar |
maka isikan sesuai dengan selera sobat.
ket : Show on your site : Top countrie : negara terbanyak yang mengunjungi blog sobat
Flag Map : berdasarkan peta
Maximum Flag to Show : jumlah berndera maksimal yang akan tampil
Columns of Flags : Jumlah kolom yang akan ditampilkan (dapat disesuaikan dengan lebar widget pada blog sobat)
Label on Top Counter : judul pada bagian atas counter
Background Color : warna background
Text Color : warna text
Border Color : warna garis pembatas
Show Flag Label : mencantumkan label inisial negara di samping bendera
Show Pageview Count : mencantumkan total jumlah viewer
Show visitor as : menghitung pengunjung berdasarkan jumlah angka atau persentase
Flag Size : ukuran bendera
Preview your selection on our simple flag counter : menampilkan contoh yang telah sobat atur.
3. kemudian klik GET YOUR FLAG COUNTER, ketika muncul pop up, klik skip saja.
4. setelah jendela baru muncul maka copykan kode HTML pada kotak (Code for website (HTML))
5. lalu masuk ke tata letak pada blog sobat seperti ini :
 |
| Klik untuk memperbesar |
7. lalu pilih HTML/JavaScript
8. setelah muncul jendela seperti ini :
 |
| Klik untuk memperbesar |
10 sesuaikan letaknya sesuai dengan yang sobat sukai, dan terapkan pada blog sobat.,
11. selesai
demikian cara membuat view counter pengunjung dengan html/javascript, semoga bermanfaat dan terimakasih....


Kunjungi juga : anonimcyber.com
ReplyDeleteandorid
blogger
script
phising
deface
tips trik
tutorial
hacking
hack
dan masih banyak lagi
anonimcyber.com
Kunjungi juga : androidkode.com
ReplyDeleteTutorial Coding di Android
HTML
CSS
Javascript
PHP
Bootstrap 3,4,5
Java
C
Python
Mysql
Seleku
androidkode.com
Kayany di blogger sudah ada om
ReplyDelete