Cara Membuat Recent Post atau Postingan Terbaru Menggunakan HTML/JavaScript
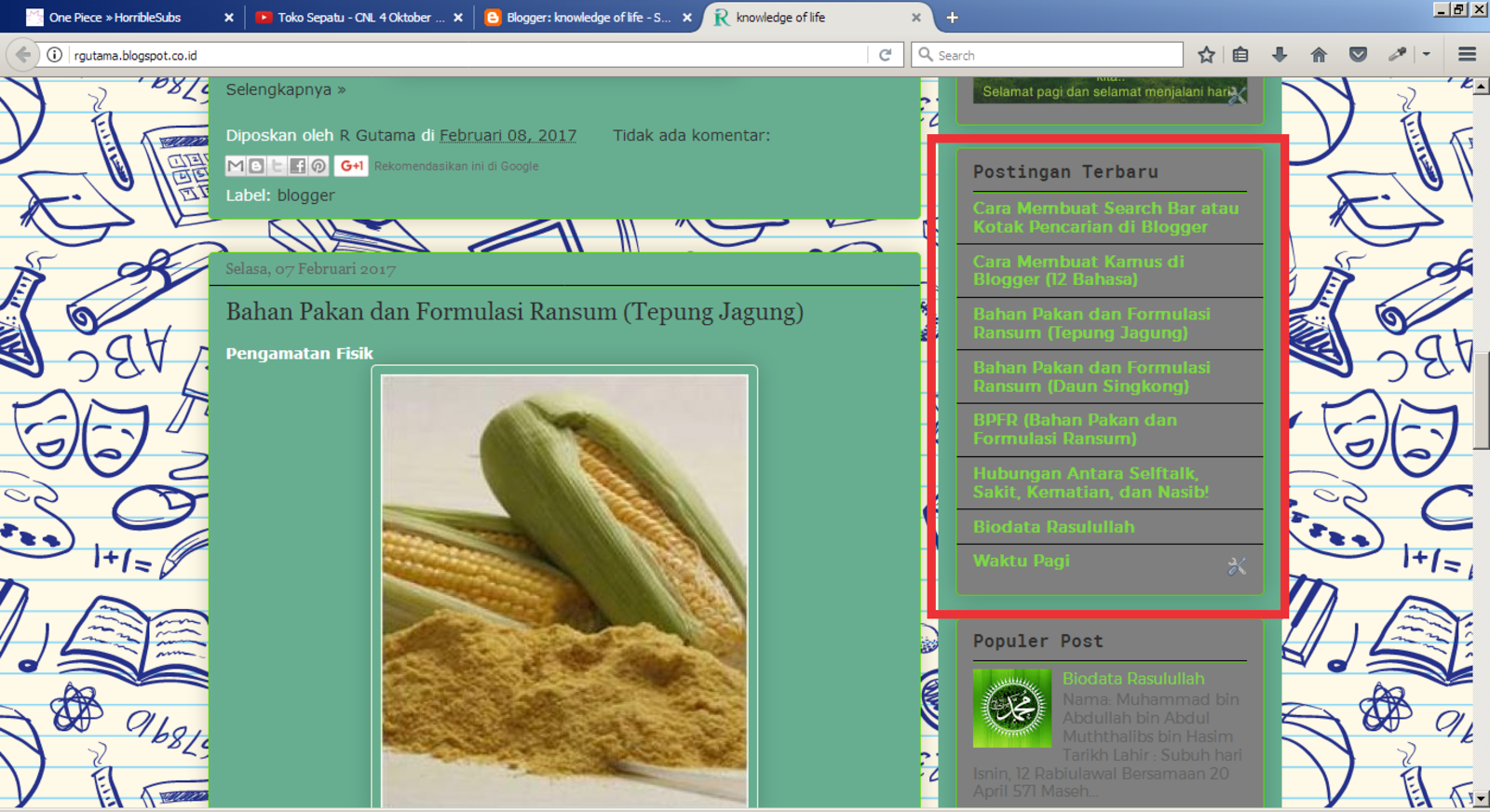
Kesempatan kali ini saya akan membagikan bagaimana cara untuk menambahkan recent post atau postingan terbaru pada blog sobat, sehingga menjadi seperti ini:
recent post atau postingan terbaru ini berfungsi untuk membantu para pengunjung untuk melihat postingan-postingan terbaru pada blog sobat sekalian. Dengan tampilan sederhana, hanya berbentuk tulisan tanpa gambar sehinngga tidak mengganggu tampilan pada blog sobat.
tanpa berlama lagi ini dia tutorialnya, yang tentu saja setelah sobat login pada blog sobat, ok :
1. klik Tata Letak
2. kemudian Tambahkan Gadget
3. selajutnya pilih HTML/JavaScript, setelah itu akan muncul jendela baru seperti ini :
kemudian sobat tinggal mengcopykan kode script dibawah ini :
1. pada angka 8 pada tulisan numPosts=8: adalah menunjukkan jumlah judul post yang ingin ditampilkan pada blog sobat sekalian (yang berwarna merah).
2. pada var homepage = "http://rgutama.blogspot.com/", diganti dengan alamat blog sobat masing-masing (yang berwarna biru).
demikianlah tutorial dari saya, semoga bermanfaat dan membantu sobat sekalian dalam mengembangkan blog sobat.
recent post atau postingan terbaru ini berfungsi untuk membantu para pengunjung untuk melihat postingan-postingan terbaru pada blog sobat sekalian. Dengan tampilan sederhana, hanya berbentuk tulisan tanpa gambar sehinngga tidak mengganggu tampilan pada blog sobat.
tanpa berlama lagi ini dia tutorialnya, yang tentu saja setelah sobat login pada blog sobat, ok :
1. klik Tata Letak
2. kemudian Tambahkan Gadget
3. selajutnya pilih HTML/JavaScript, setelah itu akan muncul jendela baru seperti ini :
kemudian sobat tinggal mengcopykan kode script dibawah ini :
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
var homePage = "http://rgutama.blogspot.co.id/",
numPosts = 8;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><strong><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></strong></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
Keterangan :<script>
//<![CDATA[
var homePage = "http://rgutama.blogspot.co.id/",
numPosts = 8;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><strong><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></strong></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
1. pada angka 8 pada tulisan numPosts=8: adalah menunjukkan jumlah judul post yang ingin ditampilkan pada blog sobat sekalian (yang berwarna merah).
2. pada var homepage = "http://rgutama.blogspot.com/", diganti dengan alamat blog sobat masing-masing (yang berwarna biru).
demikianlah tutorial dari saya, semoga bermanfaat dan membantu sobat sekalian dalam mengembangkan blog sobat.






Comments
Post a Comment