Cara Bikin Daftar Isi di Blogspot
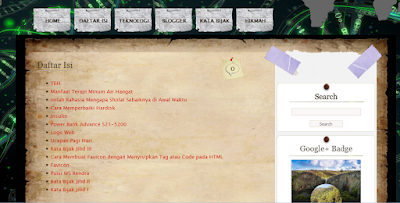
Postingan kali ini saya akan membagikan cara untuk membuat daftar isi di sebuah blog seperti pada gambar di bawah ini:
Cara pertama yang dibutuhkan adalah :
- buka dan login ke blogger kalian,
- pilih bagian laman dan kemudian laman baru.
setelah masuk ke laman baru kemudian ketikkan kode tag seperti ini :
<script type="text/javascript">
var numposts = 100;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);}
if (standardstyling) document.write('</li>');
}
</script>
<ul>
<script src="https://rgutama.blogspot.co.id/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul>
var numposts = 100;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);}
if (standardstyling) document.write('</li>');
}
</script>
<ul>
<script src="https://rgutama.blogspot.co.id/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul>
Tulisan yang berwarna merah diganti dengan alamat blog kalian masing-masing.
maka akan menjadi seperti ini :
Setelah itu klik publikasikan.
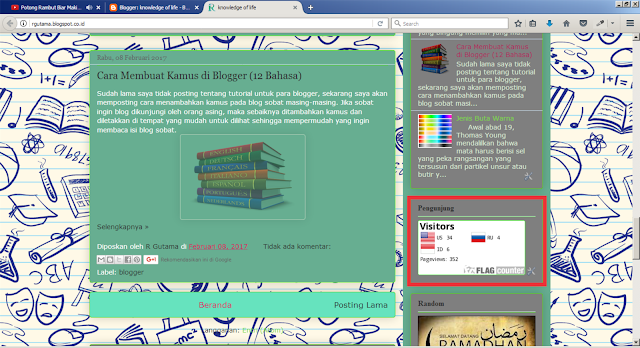
Kemudian yang dilakukan adalah dengan melakukan edit HTML pada template,
dengan cara klik template dan kemudian pilih edit HTML, seperti pada gambar :
setelah masuk edit tamplate maka selanjutnya adalah dengan cara mencar tag bagian menu, setelah tag bagian menu ketemu maka dilakukan dengan merubahnya menjadi :
<a href='http://rgutama.blogspot.co.id/p/daftar-isi.html' title='Daftar Isi'>Daftar Isi</a>
akan menjadi seperti ini :
Terakhir tinggal simpan template dan terbentuklah daftar isi pada blog kalian semua.








Comments
Post a Comment