Cara Membuat Favicon dengan Menyisipkan Tag atau Code pada HTML
Cara membuat favicon dengan
menggunakan HTML mudah sekali, tidak perlu belajar HTML yang ribet. Kita tinggal
mengupdate source code pada website anda. Sebagian dari anda mungkin sudah
tahu, apa itu favicon. Buat yang belum tahu apa itu favicon.
APA ITU FAVICON?
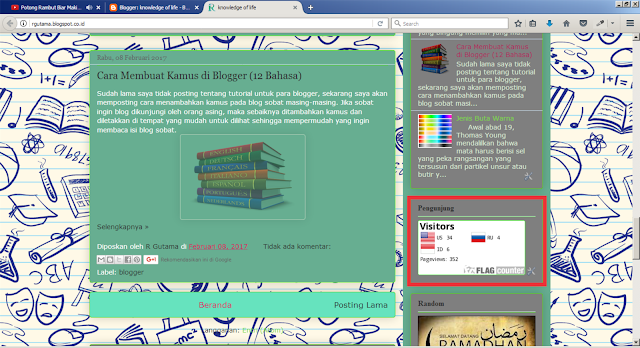
Jika anda membukan website,
anda lihat di bagian atas browser. Pada masing-masing tab browser ada gambar
kecil di samping title. Untuk lebih jelasnya lihat gambar dibawah ini.
Lihat gambar di atas, gambar
kecil yang saya tandai dengan linkaran merah itulah favicon. Lalu bagaimanakan
cara membuat favicon. Untuk dapat membuat favicon kita harus mengedit kode HTML
pada source code pada website anda.
Berikut ini adalah
langkah-langkah cara membuat favicon:
- Siapkan gambar yang akan dibuatfavicon, dengan ukuran 50x50px, gambar harus persegi sempurna.
- Upload gambar tersebut pada situs image hosting, misalnya : di http://www.mediafire.com. Atau bisa juga diupload pada hosting anda sendiri, misalnya : https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW6AvDY4KsKPcTpXsRHqS7HunlSrxvebT0wj2l6oTSifDSyIjpxZel3a0O-440zRl2u7Ti0OiYGOU_-MV7_PzcGZjT9iCXUSJxv_WIQ3WCK9oJPww5Q8TgpMrDVC0Veml-BxH-1-DEBVP4/s1600/Favicon2.png. Kalau pengalaman pribadi saya sendiri, gambar saya upload di Blog saya sendiri dengan cara membuat postingan dengan berisi gambar tersebut, kemudian URL dari gambar tersebut bisa diambil dan disisipkan.
- Buka source kode website anda, sisipkan kode HTML berikut : <link rel=”shortcut icon” href=”letakkan alamat favicon disini”/> yang saya beri warna hijau tersebut diganti dengan alamat URL gambar anda. Berdasarkan pengalaman penulis, dengan alamat URL gambar yang telah diperoleh, maka code HTML tersebut akan menjadi seperti ini : <link rel=”shortcut icon” href=”https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW6AvDY4KsKPcTpXsRHqS7HunlSrxvebT0wj2l6oTSifDSyIjpxZel3a0O-440zRl2u7Ti0OiYGOU_-MV7_PzcGZjT9iCXUSJxv_WIQ3WCK9oJPww5Q8TgpMrDVC0Veml-BxH-1-DEBVP4/s1600/Favicon2.png.”/>
- Cari code </head> pada kode HTML
- Sisipkan kode HTML tersebut diatas code </head>
- Simpan kembali perubahan pada source code website anda.
Demikian cara membuat favicon dengan kode HTML, mudah bukan.



Comments
Post a Comment